我们的eyoucms列表分页的代码是{eyou:pagelist listitem="info,index,end,pre,next,pageno" listsize="2"/}
那我们想要修改样式怎么办?那我们就要去改PHP文件,文件目录是/core/library/think/paginator/driver
这两个PHP文件,就是我们要修改的文件。
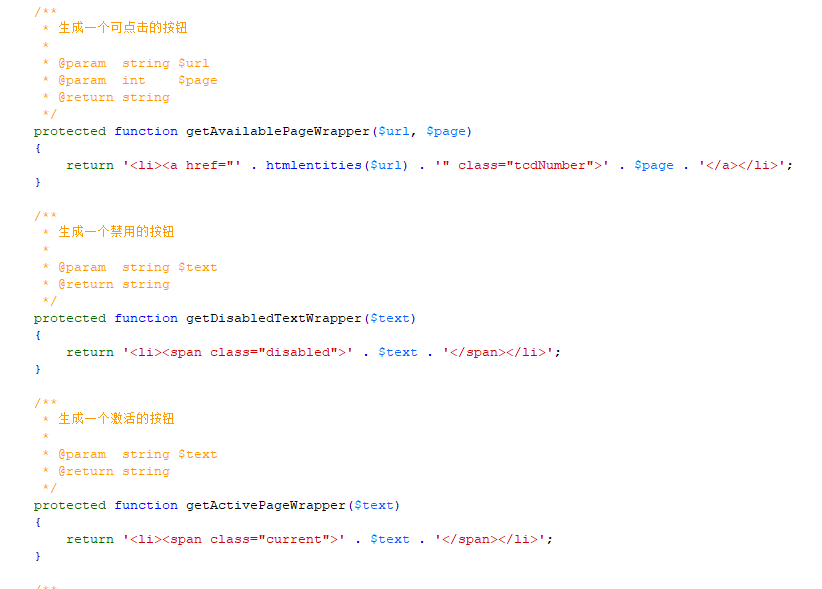
输出样式在192行
同样,手机端也是如此。希望文章对大家有所帮助
如需修改上一页下一页文本,可以参考下面教程:
找到97行 lang('sys5'),替换为'共<strong>%s</strong>页 <strong>%s</strong>条',
166行开始,下面这段
更改为
$pageArr = array(); if (in_array('index', $listitemArr)) { array_push($pageArr, $this->getFirstButton('首页')); } if (in_array('pre', $listitemArr)) { array_push($pageArr, $this->getPreviousButton('上一页')); } if (in_array('pageno', $listitemArr)) { array_push($pageArr, $this->getLinks($listsize)); } if (in_array('next', $listitemArr)) { array_push($pageArr, $this->getNextButton('下一页')); } if (in_array('end', $listitemArr)) { array_push($pageArr, $this->getLastButton('末页')); } if (in_array('info', $listitemArr)) { array_push($pageArr, $this->getTotalResult()); } $pageStr = implode(' ', $pageArr);
本文地址:http://gzyunji.cn


