下面由wordpress/" target="_blank">wordpress教程栏目给大家介绍wordpress更改端口后访问自动跳转老端口的解决办法,希望对需要的朋友有所帮助!

刚开始首次安装wordpress程序时, nginx配置的是8081端口.
在启动nginx和php服务后, 访问 http://www.example.com:8081/wp-admin 开始逐步安装, 然后顺利搭建好了博客网站.
网站运行一段时间后, 需要将8081端口换成80端口, 这时将nginx配置里的8081端口改为80端口, 并重新加载nginx配置文件后, 访问网站却会自动跳转至8081端口(上次配置的老端口), 清除浏览器缓存和重启nginx, 依然无法解决这个问题.
问题原因:
首次安装wordpress时, 会将网站首页地址保存到wordpress数据库, 以后访问网站时以数据库里的首页地址为准, 单独改变nginx等web服务器映射的访问地址(ip, 域名, 端口的改动), 依然会自动跳转到数据库里存储的首页地址.
解决方案:
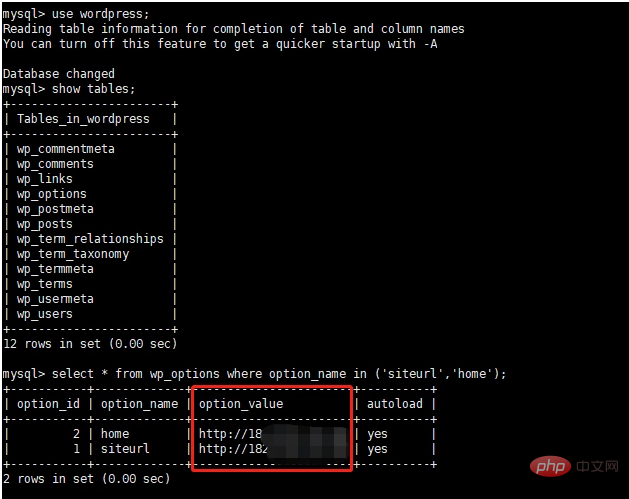
修改wordpress数据库, wp_options表, option_name字段 等于siteurl和home的2条记录
将这2条记录的option_value值更新为你最新变更的地址, 例如:http://www.example.com 或 http://www.example.com:80
更改成功后, 就可以正常通过80端口访问wordpress网站了

MySQL操作语句:
# wp_options表 查询记录 select * from wp_options where option_name in ('siteurl','home'); # wp_options表 更新option_value的值 update wp_options set option_value='http://www.example.com:80' where option_name in ('siteurl','home');登录后复制
本文地址:http://gzyunji.cn


